Google Web Fonts: великий вибір безкоштовних шрифтів і легке встановлення
 Серед різноманіття сервісів, які пропонує сьогодні Google своїм користувачам Google Web Fonts призначений для зручного і швидкого підключення оригінальних шрифтів на веб-сторінки сайту. Позитивні емоції відвідувачів сайту ви можете забезпечити скориставшись цим сервісом, який містить декілька сотень абсолютно безкоштовних шрифтів, оптимізованих для Web-у. Серед них, до речі, є кириличні шрифти.
Серед різноманіття сервісів, які пропонує сьогодні Google своїм користувачам Google Web Fonts призначений для зручного і швидкого підключення оригінальних шрифтів на веб-сторінки сайту. Позитивні емоції відвідувачів сайту ви можете забезпечити скориставшись цим сервісом, який містить декілька сотень абсолютно безкоштовних шрифтів, оптимізованих для Web-у. Серед них, до речі, є кириличні шрифти.
Працювати з сервісом Google Web Fonts достатньо просто. Для початку роботи зі встановлення та підключення окремих шрифтів слід відкрити список шрифтів, вибравши необхідний тип з лівої бокової панелі.
Нас цікавлять кириличні шрифти.

Обираємо шрифт, який нам найбільше подобається і додаємо його в колекцію, натискаємо на Use. Тут можна обрати стиль і тип шрифту, а також варіанти його встановлення на сайт.
На цій же сторінці розробники встановили лічильник передбаченого навантаження на сайт: якщо стрілочка знаходиться на зеленій шкалі, тоді сміло можете використовувати обраний шрифт за призначенням.

Як бачимо, процес інтеграції досить простий. При цьому, досвід свідчить, що працює цей Google-сервіс стабільно і кросбраузерно. Ще однією перевагою Web Fonts є те, що його використання практично не впливає на час завантаження сторінки, на відміну від інших варіантів, які суттєво вантажать сайт.
Переваги шрифтів від Google
- кросбраузерність
- легкі у використанні
- постійне поповнення бази шрифтів
- великий вибір для довільної сторінки сайту.
Встановлення шрифтів на WordPress
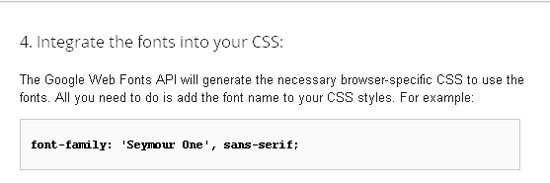
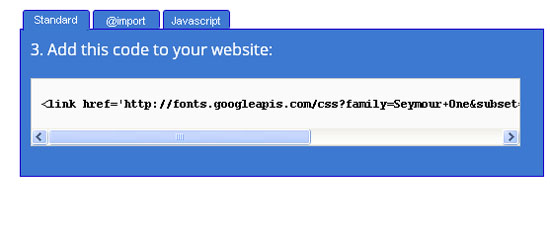
У файлі header.php між тегами <head> і </head> вставляємо наданий код. Якщо необхідно застосувати обраний шрифт для всіх сторінок сайту, слід в style.css прописати до тегу body код, згенерований в Google Web Fonts. В нашому випадку він виглядає наступним чином

Якщо ж ви хочете застосувати такий шрифт лише для заголовків, то в такому випадку слід до тегу h1 (або ж h2) вставити цей код.
Стандартний метод встановлення шрифтів зручний тим, що не імпортує файл, а використовує URL, який необхідно вставити в header.php разом з кодом таблиць стилів. Цей спосіб не впливає на продуктивність сайту.

Встановлення шрифтів на Joomla
Для реалізації імпорту шрифтів в Joomla слід відкрити index.php і прописати стрічку зі згенерованим кодом, яка буде відповідати за завантаження шрифту в браузер, а також додати в стилі код CSS.
Веб-шрифти Google можна встановити одразу в систему. Для цього слід скачати архів з обраними шрифтами, розпакувати його і скопіювати обримані файли в папку Fonts на вашому комп’ютері: Пуск->Панель управління->Шрифти.
Оригінальні шрифти допоможуть зробити ваш сайт ще кращим, а вставити код у сайт на довільній CMS не викличе жодних труднощів навіть новачку. Отож, оновлюємо свої сайти з Google Web Fonts вже сьогодні, обрати які слід зважаючи на психологію сприйняття шрифту.

|
|
 Категорії Веб-розробка, Інтернет та Технології
Категорії Веб-розробка, Інтернет та Технології
 Теги:
Google Web Fonts, емоції відвідувачів сайту, сайт, сервіс
Теги:
Google Web Fonts, емоції відвідувачів сайту, сайт, сервіс
