Елементи чистого веб-дизайну
 «Чистий», простий веб-дизайн став популярним трендом, якому присвячують численну кількість зустрічей за круглим столом і цей термін вже не новий в спільності веб-дизайнерів. Хороший зразок “чистого” дизайну легко помітити, оскільки він викликає певне відчуття професіоналізму і високої якості. Однак основні принципи і фактори, які поєднуються в «чистому» образі часто замовчуються.
«Чистий», простий веб-дизайн став популярним трендом, якому присвячують численну кількість зустрічей за круглим столом і цей термін вже не новий в спільності веб-дизайнерів. Хороший зразок “чистого” дизайну легко помітити, оскільки він викликає певне відчуття професіоналізму і високої якості. Однак основні принципи і фактори, які поєднуються в «чистому» образі часто замовчуються.
Чистий дизайн не означає мінімалістичний дизайн. Сплутати їх досить просто, між ними є певна схожість і часткове співпадіння принципів дизайну, але є і ключові відмінності. Отож, який же дизайн вважати чистим?
Фундаментальними характеристиками чистоти дизайну є:
Тверда структура шаблону веб-сторінок
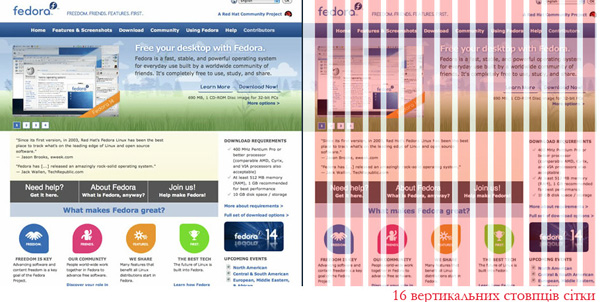
Якщо переглядати сайти, які можна віднести до категорії «чистих», то всіх їх об’єднує одна річ: продумана система решіток (сітка), яку дизайнер використовує для розбивки сайту, як безцінний спосіб організації вирівнювання по висоті.
Для тих, хто не чув про проектування з сіткою, слід тільки уявити, що кожен акомпанемент починається з невидимої структури колонок і рядків, і що структура керує масштабом і визначає розташування кожного елемента в композиції.

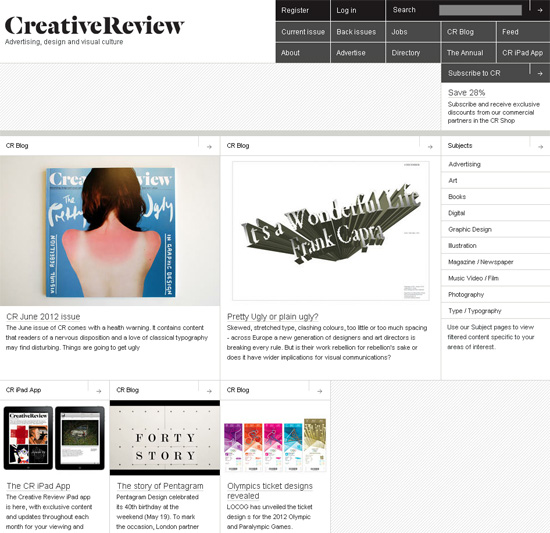
Сітка формує відчуття порядку, допомагаючи дизайнерам організовувати ієрархічність, гармонійність і послідовність. Тверда структура шаблону, який базується на сітці забезпечує порядок і єдність. Наприклад, на сайті Creative Review використовують декілька макетів веб-сторінки для визначених видів контенту, але це не розриває сторінки на куски, оскільки вони всі (макети) розділяють одну і ту ж основну структуру.

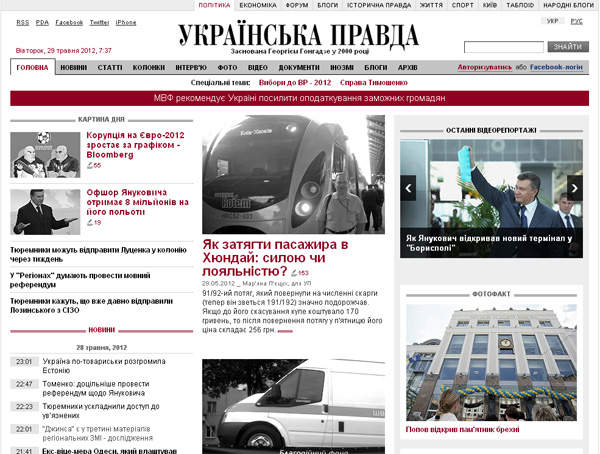
Якщо на сайті необхідно розміщувати багато контенту, наприклад для он-лайн-журналів, газет, досягнути «чистоти» дизайну є доволі складним але реальним завданням. Це демонструють розробники сайту «Української правди».

Правильне і постійне розташування дає можливість чистим лініям йти по всій довжині та ширині сайту. Рівні суцільні лінії візуально приємні і спрямовують погляд. На чіткість ліній впливає також вирівнювання тексту, але слід організовувати для великих фрагментів тексту тільки по лівому краю.
Яскравим прикладом лінійного дизайну є Дизайн без границь.
Хороша типографія
Складається враження, що хороша типографія часто концентрується на більших об’ємах роботи з меншими затратами, але для «криштальної чистоти» вашого дизайну ключовою є стриманість.
Коли використовується занадто багато шрифтів, вони, конкуруючи один з одним, «рвуть» дизайн руйнуючи його впорядкованість. Якщо проаналізувати якісні сайти, то зразу помітно, що вони використовують один або два типи шрифту, змінюючи тільки розмір, регістр, колір і вагу, встановлюючи чітку ієрархію типографії.
Такий підхід викликає відчуття послідовності і витонченості, які пропонує The New York Times .
Практично на всіх «чистих» сайтах використовують не більше двох шрифтів в таблицях стилів, але дизайнери, використовуючи ці шрифти, встановили чітку ієрархію.
Хороша типографія краще відображається в деталях. Відстань між стрічками тексту полегшує читання вмісту сторінки, тобто коли достатньо вільного простору на сторінці, око читача легко переходить з кінця однієї стрічки на початок наступної, не ускладнюючи сприйняття інформації.
Оптимальне співвідношення типу, розміру часто залежать від шрифту, кольору і ширини текстового блоку. Крім того, інтервал між буквами допоможе їм (сторінкам) легше дихати і швидше сприйматися.
Обмеження палітри кольорів
В поліграфічному дизайні гамма кольорів обмежується необхідністю і бюджетом. Але у веб-дизайні обмеження відсутні – монітори дозволяють відображати мільйони кольорів. Тим не менше, для «чистих» сайтів характерна тенденція обмеженості кольорів: найчастіше це ядро сірих або одного кольору. Колір, який визначається для найважливіших елементів (заголовків, посилань) – це трюк, який не тільки підвищує зручність, але і дозволяє візуально поєднати елементи всього сайту.
«Чисті» проекти, які успішно застосовують більше як один чи два кольори використовують економно і, переважно, нейтральні кольори для розбиття різних речей на сторінці. Яскравим прикладом такого підходу є Solo.
Організація колірного зв’язку між шрифтом і повідомленням ще не визначає хороший вигляд. Сильні проекти включають палітри, які встановлюють візуальний тон, який перегукується з контентом сайту.
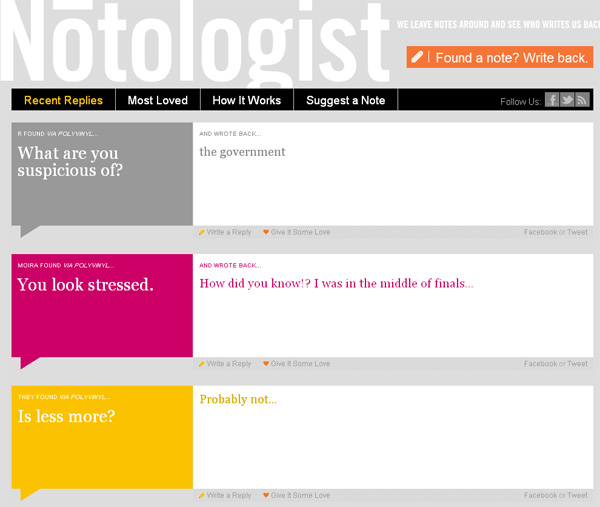
Наприклад, яскраві доповнюючі кольори доцільні для сайту notologist за його змістом.

Відповідність зображень
Часто дратує невизначеність зі стилем зображень на сторінці. Візуальні елементи сайту повинні стилізовано гармоніювати, особливо в “чистому” дизайні.
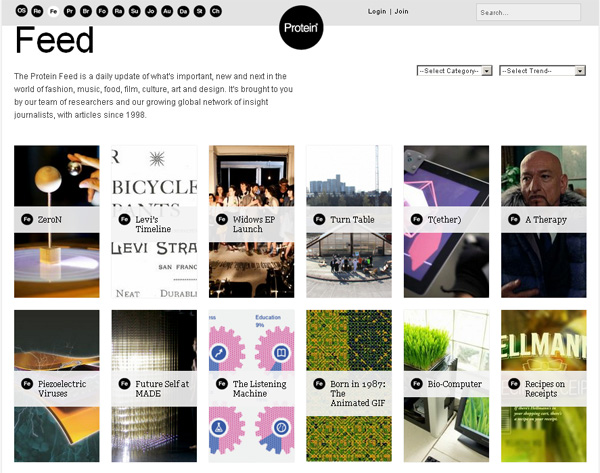
Для прикладу, на Protein на своєму сайті розміщує фото, які надходять від різної аудиторії, але тут вони групуються за композицією, глибиною різкості, якістю світла.

Узгодженість між цими елементами дозволяє крізь пальці дивитися на окремі частини, переглядаючи сайт повністю.
Є випадки коли не раціонально подавати зображення одного стилю. Сайти новин чи блоги не можуть нехтувати зображенням, що підсилює розповідь тільки тому, що воно не відповідає стилю.
Декому бюджет не дозволяє створювати нові діаграми чи ілюстрації, тому дизайнер повинен використовувати існуючі активи. В таких випадках, використання графічних елементів навколо зображення, наприклад границі певного кольору і товщини, допомагає додати однорідності несумісним зображенням.
Чистий дизайн передає відчуття витонченості та вишуканості, тобто те, з чим хоче асоціюватися більшість з клієнтів і наша веб-студія також.

|
|

 Категорії
Категорії  Теги:
Теги: