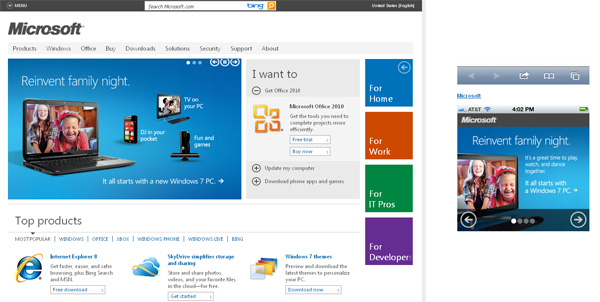
Сайт мобільний і звичайний: а в чому різниця?
 Мобільні веб-розробки швидко завойовують популярність. Зі щоденним збільшенням кількості користувачів мобільних телефонів, збільшується і кількість компаній у мобільному Інтернеті, бо мобільні сайти є вагомим інструментом залучення аудиторії.
Мобільні веб-розробки швидко завойовують популярність. Зі щоденним збільшенням кількості користувачів мобільних телефонів, збільшується і кількість компаній у мобільному Інтернеті, бо мобільні сайти є вагомим інструментом залучення аудиторії.
Мобільний веб є надзвичайно потужним засобом. Крім можливості розширення аудиторії відвідувачів сайту, мобільні сайти полегшують життя і самим користувачам Інтернету, адже доступні будь-де і будь-коли (на відміну від звичайних).
Не рідко можна почути, що мобільний сайт – це міні версія оригінального настільного сайту. Але це далеко не так. Мобільний інтернет – це окремий, інший світ. І веб-розробникам дійсно необхідно затратити немало зусиль, щоб розробити хороший мобільний веб-сайт.
Хоча звичайні (настільні) і мобільні сайти використовують той же самий інтернет, але принципи роботи мобільних браузерів дещо відрізняються.
Які відмінності між звичайним і мобільним сайтом?
1. Менший екран

Мобільний браузер відображає менше, ніж його настільний колега.
Фізично менше: як правило, діагональ телефону близько 3-4 дюйми, планшету – 9-10 дюйми. Для порівняння, типовий розмір екрану ноутбука 13-17 дюймів, а моніторів – 20-30 дюймів.
Менше пікселів: Більшість мобільних дисплеїв сьогодні мають менше пікселів, ніж настільні. Менший дисплей – менше інформації. Більшість сучасних мобільних браузерів компенсують розмір дисплею можливістю легко збільшувати/зменшувати масштаб, а також адаптуючи розмір шрифту для підвищення читабельності.
Ще одним наслідком маленького дисплею є те, що більша частина контенту знаходиться «нижче згину», вимагаючи у користувача частої прокрутки сторінки.
Тому, для належного відображення вашого сайту в мобільному браузері, важлива інформація повинна відображатися у верхній частині сторінки, також слід використовувати легко читабельний шрифт і не перевантажувати користувача великою кількістю контенту на сторінці. Макет сторінки повинен не тільки гарно виглядати у маленькому вікні браузера, а і бути зручним. Це означає, що макет сторінки мобільного сайту повинен бути простішим від звичайного.
2. Повільніший процесор
 Мобільні пристрої з різних причин (вартості, терміну роботи батареї) мають меншу обчислювальну потужність порівняно з настільними. Таким чином, мобільним пристроям необхідно більше часу для відтворення сторінки і JavaScript сторінки працюють досить повільно.
Мобільні пристрої з різних причин (вартості, терміну роботи батареї) мають меншу обчислювальну потужність порівняно з настільними. Таким чином, мобільним пристроям необхідно більше часу для відтворення сторінки і JavaScript сторінки працюють досить повільно.
Розгляньте можливість створення простого макету сторінки для мобільних браузерів, в якій поменше розмітки і CSS. Якщо на сайті використовується багато JavaScript для слайд-шоу, інтерактивних форм і т.д., то для швидшої роботи на мобільних пристроях його варто оптимізувати чи мінімізувати.
3. Менша пропускна здатність
 Хоча швидкість мобільного зв’язку і покращується постійно, швидкість завантаження типового 3G мобільного пристрою далеко не більша за 1 Мб/с (це в кращому випадку) порівняно з 1,5 Мб/с і 20 Мб/с для типового домашнього ADSL з’єднання (звісно швидкість завантаження буде більшою, якщо в пристрої передбачено Wi-Fi доступ).
Хоча швидкість мобільного зв’язку і покращується постійно, швидкість завантаження типового 3G мобільного пристрою далеко не більша за 1 Мб/с (це в кращому випадку) порівняно з 1,5 Мб/с і 20 Мб/с для типового домашнього ADSL з’єднання (звісно швидкість завантаження буде більшою, якщо в пристрої передбачено Wi-Fi доступ).
Крім того, більшість мобільних операторів агресивно обмежують об’єм даних, які можна завантажити протягом місяця, або встановлюють неприємні тарифи. Якщо ваші користувачі виявили, що ваш сайт витягує Мбайтів, то навряд повернуться.
Тому важливим при проектуванні мобільного сайту є максимальне зниження показнику обміну інформації для вашого сайту, чим ви зекономите час і гроші ваших відвідувачів.
Якщо на сайті міститься велика графіка чи вмонтоване відео, які займають більшу частину полоси пропускання, то варто розглянути варіант створення сайту для мобільних пристроїв з невеликими зображеннями та нижчим бітрейтом для відео (або взагалі відмовитися від відео).
Якщо хочете організувати завантаження pdf-файлів, або іншого контенту, переконайтеся, що він не надто великий для зручного завантаження на мобільних пристроях.
4. Сенсорний ввід
 Замість мишки чи трек-паду більшість мобільних користувачів працюють зі своїми пристроями завдяки стилусу, або, найчастіше, пальцями. Це має певне значення для розробників мобільних сайтів:
Замість мишки чи трек-паду більшість мобільних користувачів працюють зі своїми пристроями завдяки стилусу, або, найчастіше, пальцями. Це має певне значення для розробників мобільних сайтів:
- відсутня подія: Оскільки немає вказівника мишки, то відсутнє і поняття «наведення» на елемент сторінки. Це означає, що навігаційне меню і інші елементи керування, які базуються на CSS псевдо класі :hover чи JavaScript подіях не працюватиме належним чином на сенсорних пристроях. Щоб це компенсувати, деякі мобільні браузери використовують різноманітні хитрощі, такі як запуск події наведення (hover), коли користувач постукує по екрані один раз і подію натискання, якщо постукує знову.Загалом краще не покладатися на події наведення для організації функціональності вашого мобільного сайту.
- менша точність: Клацнути на посилання, що займає 12 пікселів мишкою не викликає жодних проблем, а от зробити це пальцями – не надпросте завдання. Користувачам це компенсують наданням можливості збільшення масштабу (хоче це і не ліквідовує незручності). Це є одним з кращих аргументів створення окремого сайту для мобільних користувачів, в якому ви зможете уникнути цих незручностей клацання, замінивши звичайні посилання кнопками чи іншими, більшими елементами управління.
- жести: Більшість сучасних сенсорних пристроїв надають користувачу можливість виконувати дії одним або більше пальцями, наприклад, введення тексту, прокрутка, затискання. Жести використовуються для підвищення зручності користувачів, наприклад, перегляд галереї рухами пальців вліво/вправо. Багато JavaScript фреймворків, такі як jQuery Mobile можуть генерувати події для різних жестів, полегшуючи їх підтримку на вашому мобільному сайті.
5. Незручна клавіатура
 Якщо ваш мобільний пристрій і обладнаний повнорозмірною клавіатурою, то зручним такий друк не назвеш. Екранна клавіатура – це вже трохи кращий варіант, але вона не є ні швидкою, ні зручною. Це означає, що мобільні користувачі ненавидять набирати багато тексту. Ваш мобільний сайт може полегшити їх життя:
Якщо ваш мобільний пристрій і обладнаний повнорозмірною клавіатурою, то зручним такий друк не назвеш. Екранна клавіатура – це вже трохи кращий варіант, але вона не є ні швидкою, ні зручною. Це означає, що мобільні користувачі ненавидять набирати багато тексту. Ваш мобільний сайт може полегшити їх життя:
- використовуйте короткі URL адреси
- додайте функцію автозаповнення текстових полів та полів пошуку
- організуйте простий спосіб перегляду популярних сторінок, виключивши потребу їх пошуку
- забезпечте максимальне попереднє заповнення веб-форм

|
|

 Категорії
Категорії  Теги:
Теги: