Чутливий веб-дизайн: що це таке і для чого він потрібен
 Чутливий веб-дизайн – це такий дизайн сайту, який реагує на довільні пристрої, через які сайт завантажується.
Чутливий веб-дизайн – це такий дизайн сайту, який реагує на довільні пристрої, через які сайт завантажується.
Це термін був запропонований поважним веб-дизайнером і автором книги «Чутливий веб-дизайн» Етоном Маркоттом. Чутливим дизайн названо в честь архітектурного руху відомого як Responsive architecture (чутлива архітектура) з якою експериментують протягом багатьох років. Наприклад, одна німецька дизайнерсько-консультаційна агенція використала матеріали, які розтягуються і робототехніку для створення «стіни, яка може згинатися і вигинатися» коли до неї наближаються люди, потенційно збільшуючи чи зменшуючи простір відповідно до потреб натовпу.
Звідси і виникло запитання: «чому у веб-і не може бути такого ж?». Чому ми повинні обмежуватися розмірами і розширеннями браузерами і моніторами комп’ютерів чи ноутбуків?
У перші роки веб-дизайну дизайнери і розробники будь-якими шляхами старалися обійти цю проблему, створюючи мобільні версії сайту. Але і тут не було все гладко: основними проблемами були вартість і час розробки, адже треба працювати над двома окремими сайтами. Ще однією проблемою було те, що щодня все більшої популярності набувають мобільні і планшетні платформи, тому сайти повинні бути пристосованими до них.
Ось тут і з’являється чутливий веб-дизайн: один сайт, який можна зручно переглядати як на моніторі комп’ютера, так і на смартфоні чи планшеті, незважаючи на розширення екрану пристрою. Заголовки, вміст і зображення зміщуються і змінюють розміри у відповідності до параметрів пристрою, на якому відображаються. Ви навіть можете показати, приховати чи мінімізувати зображення і контент на визначених пристроях.
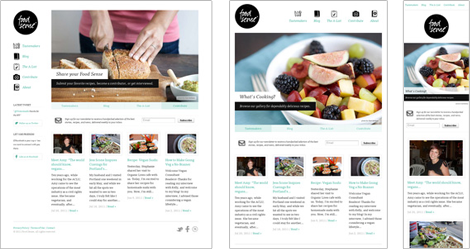
Приклад чутливого веб-дизайну

Для чого потрібен “чутливий” веб-дизайн
У 2012 відповідно до досліджень майже половина абонентів мобільного зв’язку користуються смартфонами. І більша частина власників смартфонів використовують їх для доступу до інформації в глобальній мережі Інтернет.
Проектування сайту з врахуванням чутливості веб-дизайну гарантує вашому сайту хороший вигляд і належне відображення на всіх пристроях з з довільним розширенням екрану, включаючи пристрої, які ще навіть і не існують. Реалізуючи чутливий веб-дизайн вже сьогодні ви робите сайт більш зручним і в майбутньому вам не знадобиться оновлювати його під певні пристрої.
При розробці власної мобільної стратегії розвитку вашого ресурсу слід звернути увагу на кілька речей:
- Чутливий веб-дизайн враховує вимоги майбутнього для вашого сайту. Оскільки ідея полягає в тому, щоб створити один сайт, який буде універсальним і поява кожного нового пристрою доступу до інтернет сайтів не спричинятиме вам жодних клопотів.
- Чутливий веб-дизайн рентабельний, оскільки економить матеріальні ресурси, обмежуючи подвійні витрати і спрощуючи довгострокове обслуговування. Відредагувавши сторінку в своїй систему управління контентом (CMS), оновлення побачите на всіх пристроях.
- Кількість мобільних користувачів постійно збільшується, а чутливий дизайн знімає потребу розробки і супроводу мобільної версії сайту. Перевірте результати своєї веб-аналітики для дослідження кількості відвідувачів, які переглядають ваш ресурс через мобільні пристрої. Результати можуть вас здивувати.
Відповідно до досліджень компанії Gartner у 2013 році мобільні телефони випередять персональні комп’ютери як найбільш популярні пристрої для доступу до веб-ресурсів у всьому світі.
Будьте готовими до цього.

|
|
 Категорії Веб-дизайн
Категорії Веб-дизайн
 Теги:
дизайн, мобільні телефони, сайт, система управління контентом (CMS), смартфон, Чутливий веб-дизайн
Теги:
дизайн, мобільні телефони, сайт, система управління контентом (CMS), смартфон, Чутливий веб-дизайн
