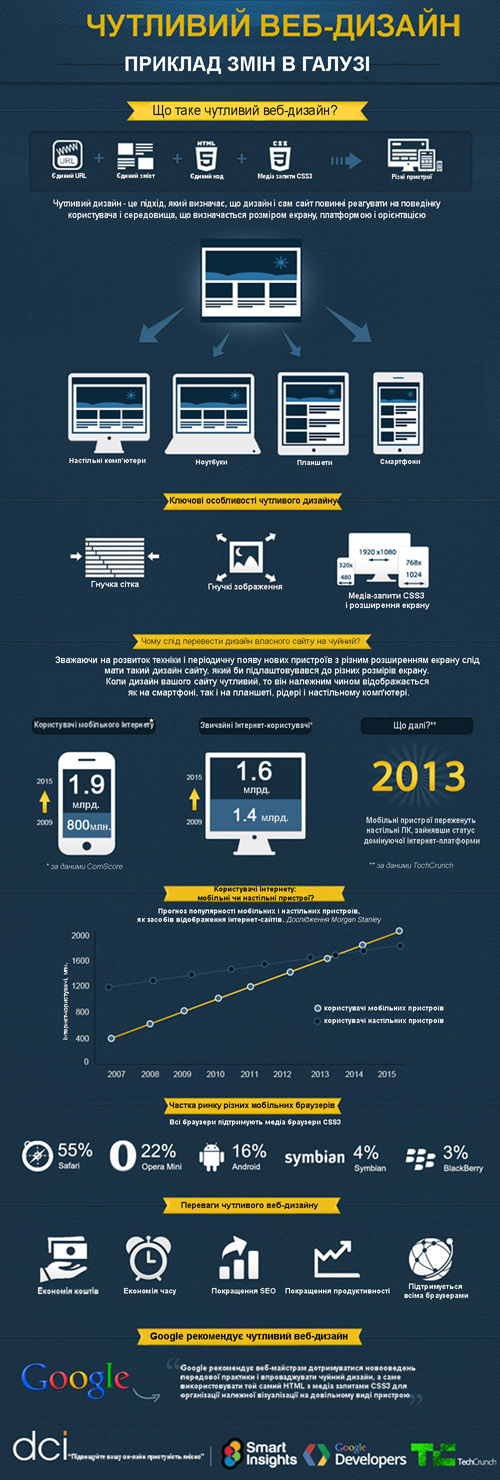
Навіщо вам чутливий веб-дизайн? Інфографіка
 Крім мобільних телефонів і комп’ютерів доступ до Інтернету сьогодні можна отримати і з електронних книг, нетбуків, планшетів, телевізорів і навіть гральних консолів. І фактично неможливо розробити один сайт для всіх і кожного з них. Відповідно до даних досліджень, сьогодні функціонує всього 9% з необхідної кількості мобільних сайтів.
Крім мобільних телефонів і комп’ютерів доступ до Інтернету сьогодні можна отримати і з електронних книг, нетбуків, планшетів, телевізорів і навіть гральних консолів. І фактично неможливо розробити один сайт для всіх і кожного з них. Відповідно до даних досліджень, сьогодні функціонує всього 9% з необхідної кількості мобільних сайтів.
А чи не простіше мати сайт, який би належним чином працював на всіх типах пристроїв? Саме це і є завданням чутливих технологій.
Зі зростанням популярності смартфонів все більше і більше сайтів доступні з мобільних пристроїв. Сайти, які не оптимізовані під мобільні телефони зазвичай відлякують користувачів. Вирішити цю проблему допоможе чутливий веб-дизайн. Якщо все коректно реалізовано, то чутливий веб-дизайн не тільки покращить якість перегляду на мобільних додатках, а також може пришвидшити час завантаження, оптимізуючи вміст сайту під смартфони.
Аналітики Morgan Stanley стверджують, що світ з а останні 50 років проходить п’яту технологічну революцію. І базується вона на розвитку мобільного Інтернету. Відповідно до даних статистики, рівень використання мобільного Інтернету приголомшливо зріс протягом останніх декількох років, і прогнозується його домінування над популярністю настільного використання Інтернету до 2013 року.
Що таке чутливий веб-дизайн?
Веб-сайт, який розроблявся відповідно до встановлених стандартів і за правилами чутливого дизайну зможе підлаштовувати своє оформлення і компонування під технічні вимоги пристрою, на якому він відображається. Це відбувається шляхом динамічного прийняття різних розмірів екрану і переформатування позиціонування і вигляду складових елементів веб-сайту.
Наприклад, на сторінці сайту, яку переглядаємо на широкому екрані, в три колонки розміщено великі зображення, а при його відображенні на екрані мобільного телефону з’являться менші зображення, розташовані в один стовбець. Для цього немає потреби писати багато програмного коду, написаного для кожного типу пристрою. Все реалізується єдиним програмним кодом, який приймає різні параметри специфікацій від пристрою. І для надання сайту належного вигляду при відображення на всіх пристроях використовується CSS3.
Для тих, хто хоче знати, як отримати максимальну віддачу від вашого веб-сайту? як покращити веб-трафік? пропонуємо інфографіку від dotcominfoway, яка демонструє ключові елементи чутливої технології.

|
|
- немає схожих публікацій
 Категорії Веб-дизайн, Веб-розробка, Інтернет та Технології
Категорії Веб-дизайн, Веб-розробка, Інтернет та Технології
 Теги:
CSS3, веб-сайт, інтернет, інфографіка, сайт, Чутливий веб-дизайн
Теги:
CSS3, веб-сайт, інтернет, інфографіка, сайт, Чутливий веб-дизайн